או: ההחלטה והפיצוח המוצרי של Discord: כיצד העניקה לאפליקציית ה- Mobile שלה כיוון אחר מזה של ממשק ה- PC ואיך הוא התקבל

יש מילים שנשמעות ממש כמו הדבר שהן מבטאות, למשל: משובח. זה באמת מרגיש טוב באופן בלתי רגיל כמשהו מקבל את התואר משובח. להבדיל, יש את המילה: דלוח, כי כשאומרים על משהו שהוא כל כך רע שהוא דלוח, זה באמת נשמע רע בצורה פיזית כמו צלילה של המילה.
באותו ז'אנר, יש מושג בעולם פיתוח המוצרים שאני מאוד אוהב, ואוהב גם לבטא: פיצוח. זו מין מילה חזקה שכזו לפתרון בעיה או אתגר מוצרי, אבל לא כזה מהניהול היומיומי של המוצר אלא משהו דרמטי באמת, כזה שעליו עומד מבנה המוצר כולו, כזה שפיצח את המחסום. ויש לה ממש צליל של פיצוח...
פיצוח יכול להגיע בכל גזרה כמעט, הן במוצר עצמו והן בסביבתו התומכת. מקרים קלאסיים במעגלים הקרובים יכולים להיות פיצוח של כלכלת משחק (כמו מציאת הנוסחה הנכונה בין החינמי לרכישת מטבעות, באקלים של משחק Casual מסוים), פיצוח מודל חיוב (כמו יכולת לשלב ברמת הבילינג הצעות ללקוח הן ב- Prepaid והן ב- Postpaid, הכל עם מורכבות נושאים כמו רישום, מחזורי חיוב וביטול השירות) וכמובן פיצוח שיווקי (כמו מציאת זווית שתהפוך את המוצר לבולט ואטרקטיבי, בשוק רווי מוצרים דומים).
הפיצוח "הזוהר" ביותר, זה שכל מנהל מוצר מתמוגג בעבודה עליו, הוא כנראה פיצוח של ממשק. לא מדובר כאן בבניית UI מבריק או עיצוב מושך, כשהוא אינו חורג מהמקובל, אפילו אם מדובר במיקסום פנטסטי של החוויה. פיצוח במקרה זה הוא יותר מציאת מצפן ממשקי/מוצרי שיוביל את כל בניית החוויה, כזה שהצליח לעמוד באתגר שונה מ"סתם" עוד הרכבה מיטבית של חלקי הפאזל (הפיצ'רים) על משטח העבודה.
וכאן, כמות סוגי האתגרים – והפיצוחים – נפרשת כמעט על כל סוג של חוויית משתמש. למשל, (ואני מודיע מראש שאני נמנע מלתת דוגמאות מוכרות של פיצוחי בעיות ממשקיות "מפורסמות"), תחום לא זוהר אבל שיש לו משקל רב – מוצרי ומסחרי. מדובר בתהליך החיבור של משתמש לשירות מסוים דרך המסך, במקרה הזה טלוויזיה. מה הסיפור בעצם? כולנו רוכשים תכני VOD דרך המסך – כמה צעדים שנדרשים רגולטורית, אישור וגמרנו. במקרים מסוימים, המהדרין יידרשו קוד הורים.
אבל זה לא המקרה. מה במצב בו מתבצעת רכישה של שירות תכנים כלשהו, דרך ספק הטלוויזיה עצמו (ה- Telco). משהו כמו הרשמה לנטפליקס דרך ממשק הספק, ואז החיוב יעבור גם הוא דרך חשבונית הספק, וניתן יהיה להיכנס לשירות דרך ממשק הטלוויזיה של... נכון, הספק (אייקון של השירות שמוביל לאפליקציה הייעודית על הטלוויזיה החכמה). לשירותים כאלה יש תהליך הרשמה עצמאי משלהם, איך משלבים את הכל לחוויה מתוך הממשק?
כאן נפתחות לנו שורה של שאלות הדורשות פיצוח. מהצד החווייתי: איך ייראה עמוד ההרשמה (הן ברמת מיקום כפתורי האישור, הן ברמת המיקרוקופי)? מה האישור הנדרש – האם תהליך של OTP (הזנת מספר הנייד, קבלת קוד אישור והזמנתו שוב ע"ג המסך) מספיק? לאיזה נייד ישלח הקוד (באופן עקרוני לזה של בעל המנוי כפי שרשום במערכות החברה, אבל מה אם מישהו אחר בבית רוצה להירשם)? האם לטובת נוחות נציג למנוי את הנייד שלו כבר על מסך הרכישה (נוח, אבל גם מסוכן מבחינת אבטחה)? האם ניתן להסתפק בקוד בקרת הורים? וכן הלאה.
ומה לאחר אישור? חייבים ליצור דיאלוג עם מערכות השירות כדי לוודא שהלקוח נרשם גם אצלו. זה משליך גם על כניסה ראשונה דרך מסך הרכישה, שאמור לזהות האם הלקוח כבר נרשם ולא להופיע. בנוסף, הלקוח הרשום אמור להיכנס עכשיו לאפליקציה ופשוט להכניס את הנייד שלו ולעבור OTP כמו כל משתמש אחר. אבל, מה אם עדיין לא הוריד את האפליקציה לטלוויזיה? יש צורך לזהות את הסטאטוס הזה ואז להוביל אותו להורדה, או במקרה שהוריד, להוביל אותו ישירות לאפליקציה – איך כל זה מתוקשר על המסך? ואם אין אפשרות לזהות – איך נבנה ממשק ידידותי שיוביל את המשתמש נכונה לשימוש בשירות?
כל אלו הן רק מקצת השאלות שמתעוררות ודורשות הכרעה, וההשלכות שלהן הן כמובן גם פיתוחיות – כל דרישה שאמורה להיטיב את החוויה, תגרור משמעויות ועלויות שעשויות להיות משמעותיות, כמו חיבור ל- API נוסף של הספק, מערכת פנימית לניהול סטאטוס סוגי הלקוחות השונים, תמיכה בשירות לקוחות ואפילו יכולות להגיע עד לשינויים בתנאי ההתקשרות, ועוד אי אילו השפעות חוצות חברה.
דוגמא נוספת, שהיא אבן דרך רצינית בכל מוצר (בין אם חדש ובין אם מתחדש) היא פיצוח תכנון ממשק הטאבלט. כן, אני בכוונה פונה לטאבלט, שאמור להוות, לכאורה, הכלאה פשוטה יחסית בין ממשק ה- Web וה- Mobile. כאן ניגשים לאופן בו נוכל להציג את החוויה הניידת, עם מסך המגע והגלילה, בתוך כלי עם נדל"ן גדול יותר מזה של הטלפון, אך קטן ממסך מחשב. או טלוויזיה. על אף שלכאורה מדובר במשימה קלה (יש שיאמרו: "אם פיצחת את המובייל ואת ה- Web, אז גם הטאבלט פוצח), בפועל זה לעיתים פתח להסתבכויות לא פשוטות. אתגר גדול בתחום הזה הוא אפליקציות של צריכת תוכן, בעיקר כאלו שמשלבות לא רק צריכה של תכנים בפורמט VOD, אלא גם ערוצים ליניאריים ושידורים חיים.
ההסתבכות מגיעה כשקיים פער גדול מדי ביישום אלמנט או פונקציה מסוימת במסך המחשב, או הטלוויזיה, מול מסך המובייל, למשל: תפריט ראשי. אם במסך הגדול יש לנו אפשרות נוחה להציג שלל קטגוריות בתפריט העליון (וגם כאן, בצורה מושכלת ולא עמוסה מדי), הרי שבמובייל קיימת מגבלת המקום שנפתרת בדרך כלל ע"י הצגה של מעט אפשרויות ואייקון המאפשר פתיחת תפריט צד כלשהו. לפעמים גם רק תפריט צד. זו לא מהווה בעיה רצינית כשמדובר בקטגוריות "צפויות" ("אודות", "צור קשר" או קטגוריות ברורות בנושא מסוים, כמו "תפריט ערב" או "הזמן מקום" בעולם המסעדנות), אבל זה כן בעייתי שהקטגוריות הן חלון הראווה של עושר האתר – במיוחד כאמור בעולמות התוכן, שהוויזואליה משחקת בהם תפקיד מרכזי.
אז נגיד שפיצחנו את ממשק המובייל, ובחרנו בהצגה של מספר קטגוריות תוכן נבחרות, והשארנו בצד קטגוריות צפויות ומה שלא הצלחנו להכניס מהתוכן (הכוונה ב"בצד" כאמור, היא לתפריט נפתח). וכמובן, שיש לוגיקה מאחורי בחירת הקטגוריות המוצגות, למשל: אלו שמשקלן במסגרת צריכת הלקוח דומה וגבוהה. ובואו נגיד גם שבממשק ה- Web הצלחנו להציג הכל.
עכשיו עולה השאלה – לאן ייטה ממשק הטאבלט? אם במובייל הצלחנו ליצור איזון נכון בין מה שמוצג ומה שלא, וב- Web הכל כבר מוצג, הרי שלכאורה בטאבלנט נאלץ לוותר על משהו: יותר מדי נדל"ן מול המובייל, שמאפשר לכאורה הצגת יותר קטגוריות אך לא בעלות משקל דומה (והיגיון) ושיופיעו ללא צורך בהקלקה, ומצד שני פחות נדל"ן מה- Web, מה שדורש מאתנו לוותר באיזשהו אופן על חלק מהקטגוריות. הדילמה כאן משמעותית מאוד בעולמות התוכן: למה שמוצג ולאופן שבו הוא מוצג יש משמעות קריטית. לא רק מבחינת האטרקטיביות והנראות, אלא גם מבחינה פונקציונלית, קרי יכולת ההתמצאות של הלקוח באוקיינוס של תכנים ומציאת מה שהוא מבקש
במאמר מוסגר אספר לכם שאני מאסכולת אלו שחושבים שכוחו של ממשק לאורך זמן הוא בלוגיקת השימוש בו, יותר מאשר העיצוב, ולכן הנטייה שלי תהיה תמיד להציג מבנה לוגי (כמו הצגת קטגוריות בעלות או אותו משקל/חשיבות ללקוח בשימוש היומיומי), מאשר סתם להוסיף אלמנטים כי "יש מקום" ו"זה נראה פגז".
אז במקרה דנן, הפיצוח יעסוק בראש ובראשונה בבחירת אותן קטגוריות שחשוב שיופיעו למעלה בהתחשב בייעוד האפליקציה ומי מהן מבטאת גם שימוש גבוה וגם תורמת להצגת עושר התכנים. להחלטה הזו מתחברים נתוני אנליזה רבים, מבט שיווקי ומרקומי, שימוש והפעלה ידידותיים ועיצוב שמצליח לשלב את כל אלה יחד. אם היינו בעולמות עריכת הדין או הייעוץ, היינו מחייבים עתה "שעתית" על "שעות הגות"... זאת אומרת, הרבה חשיבה נדרשת כאן ויכולת להכיל ולדמיין כמנהלי מוצר את סה"כ החוויה וערכה. זה יכול להיות זמן מהנה מאוד וגם מתיש מאוד, אבל הקתרזיס של רגע הפיצוח הוא עוצמתי ומתגמל.
כל עניין ה"פיצוח" הזה עלה לי בראש כשעקבתי אחרי השקת אפליקציית ה- Mobile המשודרגת של Discord. אם אתם גיימרים (כבדים כמו גם לייט) אתם מכירים אותה היטב. גם אם אתם לא חובבי משחקים, סיכוי לא רע ששמעתם עליה. בכל מקרה, אתחיל בכמה מילים לתאר את מקומה בעולם ה- Social וההיסטוריה שלה, הן כדי לבנות את הקייס של הפוסט והן כי זו דוגמא מצוינת להתפתחות מוצר מנישה מסוימת לשוק הרחב.
אז Discord היא בעצם סוג של Chat App, פלטפורמת אירוח בזמן אמת לביצוע שחות וידיאו ו- Voice, הודעות טקסט וכד'. מאחורי המשפט הלקוני הזה יש סיפור מאוד מעניין. הפלטפורמה הושקה ב- 2015 ואומצה מיד ע"י קהילת הגיימרים, שמצאו בה אכסניה מושלמת למצוא האחד את השני, לתאם משחקים משותפים ולשוחח בזמן משחק. כל מי שאי פעם האזין לאופן בו מתנהלות השיחות האלו (כשמדובר במשחק מרובה משתתפים זרים אחד לשני) , יודע עד כמה ברוטאליות ומעליבות הן יכולות להיות.
הלוגיקה המוצרית של Discord נבנתה סביב ה- Severs – אלה לא שרתים במובן המקובל של המילה, אלא אזורים של קהילות חברים invite-only, בהן הם יכולים לתקשר ביניהם בכל נושא. בקיצור, קהילות. ניתן ליצור או להצטרף למגוון עצום של קבוצות כאלו לפי העדפות המשתמשים, החל משחקני גיימינג כמובן, אבל גם מכל סוג אחר של תחומי עניין, כמו מועדון הספר הטוב, כיתת ריקוד, קבוצת לימוד וכד'.

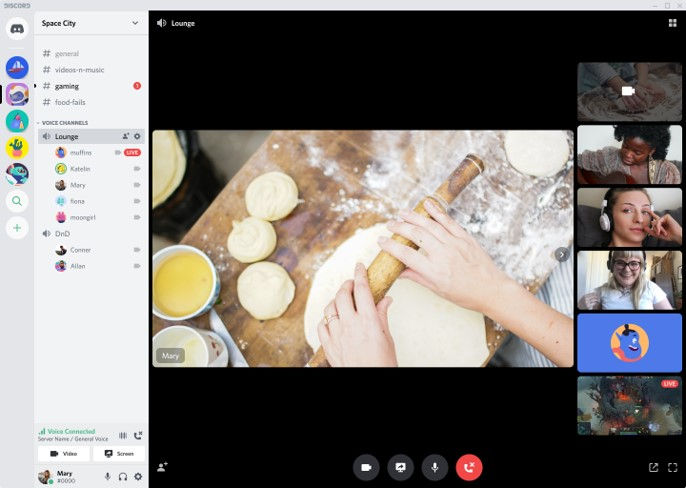
ה- Server עצמו מורכב מ- Channels – המקום בו חברי ה- Server מתקשרים זה עם זה, חולקים מידע ועורכים שיחות משותפות. ישנם Text Channels, בהם יש מרחב גדול לשיחות טקסט בכל נושא שמעניין את המשתתפים, ו- Voice Channels, בהם התקשורת מתבצעת בקול או בווידיאו. בפועל, שיחות הווידיאו מרובות המשתתפים יכולות להוות תחליף לא רע אפילו לזום.

אחת הסיבות להצלחה הגדולה של Discord בקרב הגיימרים היתה שהיא יכולה לפעול על מגוון רחב של מכשירי קצה. יש דרכים רבות לתקשר תוך כדי משחק, אך רבות מהן קשורות לתוכנה וחומרה כלשהי. Discord מאפשרת להשתמש בה לדוגמא גם בחשבון הפלייסטיישן וגם בחשבון ה- Xbox של השחקן, כשהמערכת אינה "נעולה" על אחת הקונסולות (בניגוד לרשתות הקונסולות עצמן). כמובן ש- Discord תומכת במערכות ההפעלה הנפוצות ל- PC ול- Mobile, וכך ניתנת לשחקנים היכולת שוחח עם חבריהם תוך כדי משחק לא משנה מהיכן ועל גבי איזו ציוד הם משחקים.
לא מדובר כאן בסוג של Steam, אפליקציית המשחקים הפופולרית, אלא סוג של שירות תומך, שמאפשר לקיים את אותן שיחות במסגרת של "הברנז'ה המצומצמת" בלבד. Discord גם לא מהווה תחרות ל- Twitch ופלטפורמות סטרימינג אחרות, יותר סוג של ליווי עם יכולת מעורבות בפלטפורמה. בזמן צפייה ב- Streamers האהובים עליך, ניתן לתקשר עם מעריצים אחרים בערוץ ה- Discord. ה- Streamers יכולים אפילו לתת פרס למשתמשי Discord דרך חשבונות ה- Twitch, או ה- YouTube, בדמות גישה מתמשכת ל- Servers שלהם כל עוד הם נשארים מנויים.
עם השנים הפכה Discord, לאור יכולותיה, למקום בו נוצרות קהילות גם במגוון תחומים אחרים, על אף שברמת התדמית היא נשארה עבור רבים כ"מקום של הגיימרים". אחוז גבוה של צעירים משתמש בה למגוון התקשרויות, כמו צפייה משותפת בתכנים מ- Netflix, או הסטרמת מוזיקה מ- Spotify להאזנה משותפת או שיתוף של מה שהמשתמש שומע. והיכולות שמאפשרת הפלטפורמה הן בהחלט מרשימות עבור כל אחד וכל צורך.

כך למשל, Discord מאפשרת יצירת Server פרטי, המיועד לקהילת חברים קרובים, ללא זרים שיצעקו עליך כשפספסת צליפה ב- Counter Strike. בנוסף, ניתן להקים גם Server פומבי – מעין שילוב של Reddit ו- Slack, עבור חובבי נושא ספציפי, שפתוח גם קהל הרחב. Server בודד יכול להכיל עד 500 אלף חברים (חדש עד 200 אלף) והבעלים צריך ליצור קשר עם Discord כדי לקבל עוד שטח ב- Server כדי למנוע תקלות אם יותר מ- 25 אלף אנשים מתקשרים יחד סימולטנית אונליין. ה- Server יכול להכיל עד 50 קטגוריות ו- 500 ערוצים, כשלקוח חינמי יכול להצטרף ל- 100 Servers ולקוח משלם ל- 200. לגבי האחרון, Discord יצרה שתי קטגוריות בתשלום עם הטבות שונות בכמה תחומים:
מנוי Nitro Basic – הזול יותר, 3 דולר לחודש או 30 דולר לשנה, מעניק Nitro Budget לפרופיל, Emojis מקוסטמים וסטיקרים שניתן להשתמש בהם גם מחוץ לסרבר הבית, רקעי וידיאו וכד'.
מנוי Nitro (Standard) - במחיר 10 דולר בחודש, 100 דולר בשנה, כל מה שב- Basic + העלאת קבצים עד 500 מ"ב (פי 10 מב- Basic, והרבה יותר מה- 8 מ"ב של החינמי), מהירות הסטרמה גבוהה יותר, כתיבת הודעות ארוכות יותר, קישוט Server profiles עם אווטרים, באנרים וצבעים נוספים.
ועוד משהו: Discord הוסיפה מנגנון של Server Boost, שכשהוא מופעל מספיק פעמים מעלה את ה- Server שלב ומשחרר פיצ'רים לכל החברים. למשל: יותר Emoji Slots, הוספת Art להזמנות, אייקונים מאוירים, Server Banners, וגם תכונות שמגיעות בתשלום כמו איכות וידיאו ויכולות Upload גבוהות יותר. כל זה גורם בסופו ש דבר לתמריץ גדול למנהל ה- Sever ליצור סביבה מקבלת ומזמינה ולא עוינת ורעילה כמו בחלק גדול מקהילות הגיימרים.
כך שלסיכום, Discord התפתחה לפלטפורמה עשירה ורבת יכולות, שמהווה פתרון אידיאלי לגיימרים לתקשר ללא תלות בסוג מכשיר או קונסולה, אך עם השנים התרחבה לקהלים אחרים ומגוונים, שמצאו בה אכסניה אידיאלית לשיתוף ותקשורת זה עם זה. כמו שאומרים: 250 מיליון משתמשים לא טועים.
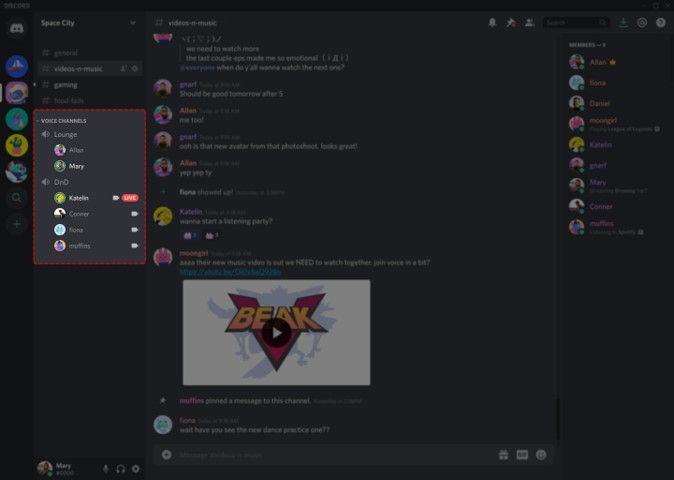
וכאן אנו מגיעים לסוגיה שמלווה את Discord מיום הקמתה: ממשק המובייל. Discord תמיד הייתה Web Oriented מבחינת הפוקוס שלה בבניית ממשק המשתמש. זה די הגיוני אם חושבים על החוויה הבסיסית כשמרבית הקהל שלך (בשנים הראשונות) הוא גיימרים: בסופו של יום מדובר בתקשורת עם חברים למשחק, במהלך משחק, ע"ג (כמעט תמיד) קונסולת משחק או PC. מיקומו "הפיזי" של המשתמש הוא זה שקובע, והוא מול מסך מחשב או טלוויזיה. וניתן לראות שכממשק שאמור ראשית כל לאפשר תנועה בין Servers וקיום שיחה בתוך Channel, הממשק הוא מלאכת מחשבת, וזכה למחמאות רבות.
רמת ממשק המובייל לעומת זאת, היא כבר אופרה אחרת. שם בחרה Discord, כפי שהיא עצמה הודתה, לבנות ממשק שפשוט "מכווץ" את ה- Web. זה ממש כמו שזה נשמע. הרעיון היה להעתיק את חוויית המשתמש ולהתאימה למסך קטן. מילולית. תגידו "זה דבר די מקובל" ואתם צודקים, אך בפועל, מול הרגלי השימוש שדיברנו עליהם, המובייל הפך להיות מעיין חיקוי חיוור של ה- Web, ללא שום כיוון או מצפן משלו.

וזו טעות, ומצב שדורש החלטה. בשלב מסוים בחרה Discord ללכת על שינוי מהותי בממשק המובייל ברמה אסטרטגית, כשנקודת המוצא שלה הייתה: התחלנו בלבנות את המוצר הטוב ביותר עבור ה- PC, ומאז הוספנו המון פ'יצרים, עכשיו צריך לארגן את המובייל מחדש. השאלה היא לאיזה כיוון, מה השינוי שנדרש ואיך תיוצר חוויה מוביילית ששונה מה- PC. אפשר לומר זאת בפשטות: מהי דרכו של המובייל? עכשיו, כשנקבע שהוא צריך לצאת לדרך משלו.
אפשר להבין מההיסטוריה של Discord עד כמה מדובר בהחלטה כבדת משקל, שדורשת אומץ רב. הרי ההנחה הבסיסית, או השאיפה הבסיסית, היא ליצור חוויה קוהרנטית בין כל הפלטפורמות. אבל זו הנחה שעלולה לעלות ביוקר אם לא בוחנים כראוי את "מושבו של הלקוח", קרי, מנתחים נכון את חוויית השימוש. אם נחזור רגע לשירותי צריכת תוכן – השאיפה היא ליצור חוויית OTT: מכל מקום, בכל זמן, ומכל מכשיר. והחוויה זהה: צפייה בתוכן. במקרה Discord, המשקל הרב של חוויית השימוש בזמן משחק הטה את הכף לבניית חוויית PC משוכללת ושם בצד את המובייל כשלוחה משלימה. אבל אותם פיצ'רים חדשים שהצטרפו, ויותר מכך כניסת משתמשים חדשים לשירות (שאינם גיימרים), הובילה לפער גדול בין מה שנותן המובייל ובין מה שנדרש.
אז מה החליטה Discord? לבצע שינוי גדול בממשק המובייל שמטרתו לשים בפרונט את חוויית ה- on-the-go, זאת אומרת בניית ממשק שהופך את חוויית ההתקשרות בפועל והחיבור לחברים בזמן אמת לנוחה יותר, ובמקביל לסדר באופן חכם את שלל ה-Social Features שהושקו עם השנים. ברגע הזה, נקבעה דרכו של המובייל, שמתנתק מבחינת Discord מ"כבלי" ה- PC ומקבל אפיון ונראות משלו. עתה נדרש לפצח איך עושים זאת מבחינה ממשקית.
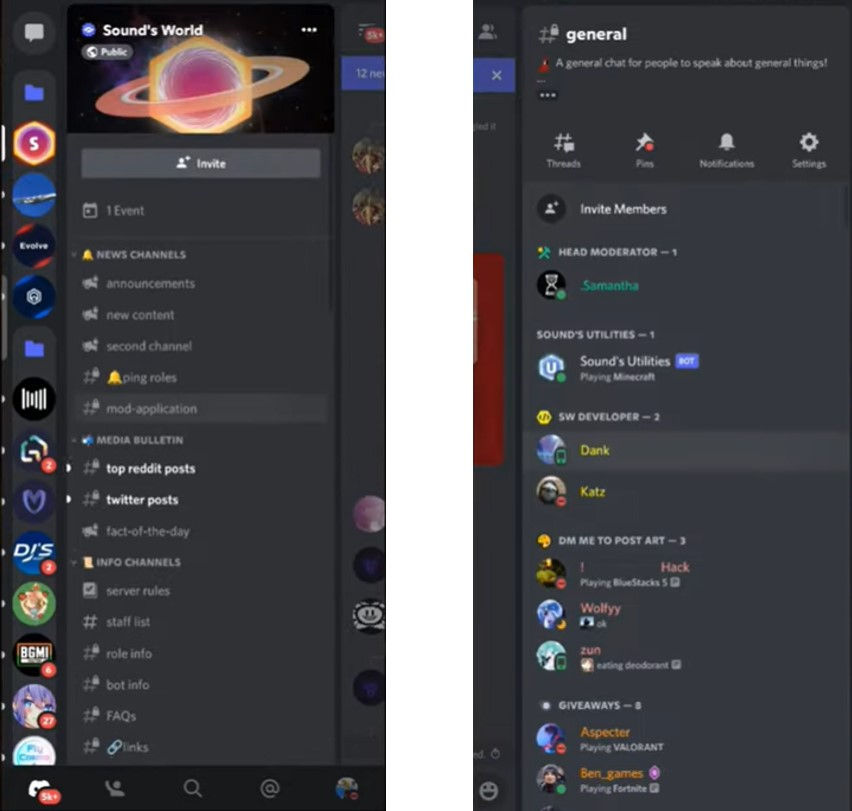
הדבר הראשון שבולט לעין בהתבוננות בממשק החדש הוא שינוי עמוק במבנה הטאבים בתחתית המסך. קודם לשינוי היו חמישה כאלו (אייקון אפליקציית Discord ששימש כמסך הראשי, אזור ניהול בקשות ורשימות חברים, טאב חיפוש, טאב @ ששימש להצגת מי שמשתמש בסימון הזה לתקשורת ופרופיל משתמש). זה היה סוג של התאמת ממשק ה- PC, כשמצד שמאל מופיעה רשימת ה- Severs ומהם ה- Channels והשיחות.
עתה שונתה תכולת הכפתורים באופן שמתכתב עם ממשקי Mobile מקובלים. מעבר עליהם ייתן לנו את התמונה הברורה ביותר לאופן הפיצוח:
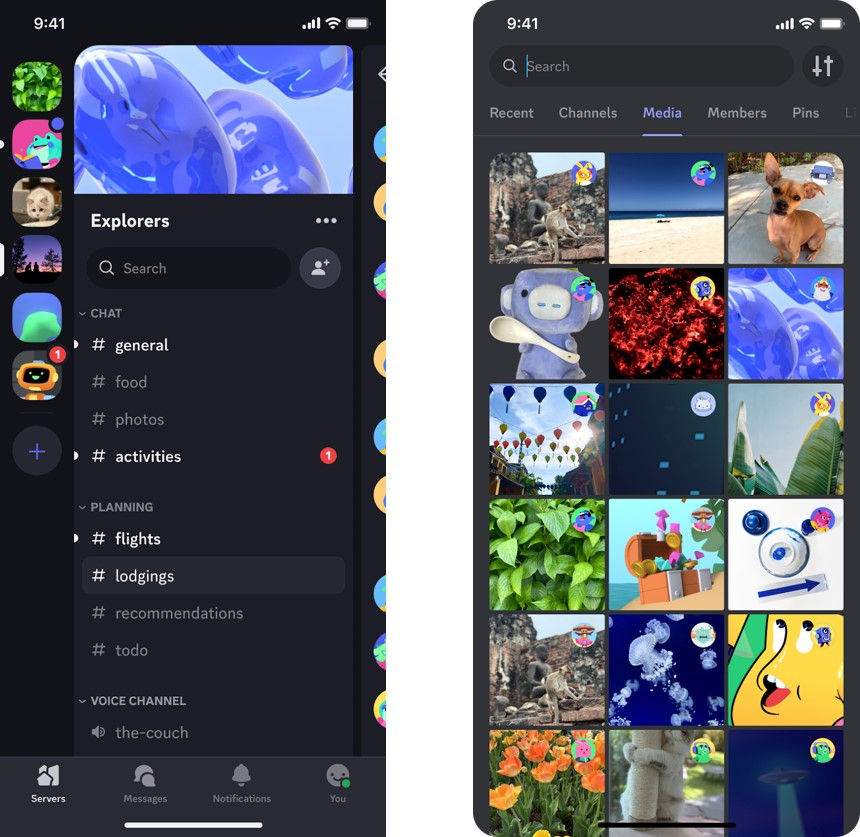
טאב Servers – אזור ייעודי, שבלחיצה מציג את כל ה- Servers מצד שמאל. לחיצה על אחד מהם תפתח אותו ותאפשר תנועה ב- Channels שמאכלסים אותו. קיימת גם יכולת "לנעוץ" Channel מסוים כך שיישאר בראש הרשימה. שמועות עבר על כך ש- Discord בוחנת מעבר לתנועה אופקית במקום אנכית בין ה- Servers התבדו.
אולם, הסיפור האמיתי כאן הוא שכלול יכולות החיפוש, בתוך העמוד עצמו: בר ייעודי בו ניתן לחפש בין כל ההודעות והתכנים ב- Server, ולפלח לפי Channels, מדיה ששותפה, נעיצות, לינקים, קבצים ועוד. גם בתוך ה- Channel Details Page, אליו מגיעים בלחיצה על ה- Channel, קיים חיפוש מתקדם, שמאפשר מציאת הודעות, רשימת חברים והסטאטוס שלהם, פילטור לפי מדיה, Gifs, קבצים שונים, לינקים וכד'. פילטר המדיה מאפשר תצוגה מלאה של התמונות והסרטונים יחד, ללא צורך בגלילה בתוך התכתובות כדי לראות אותם.

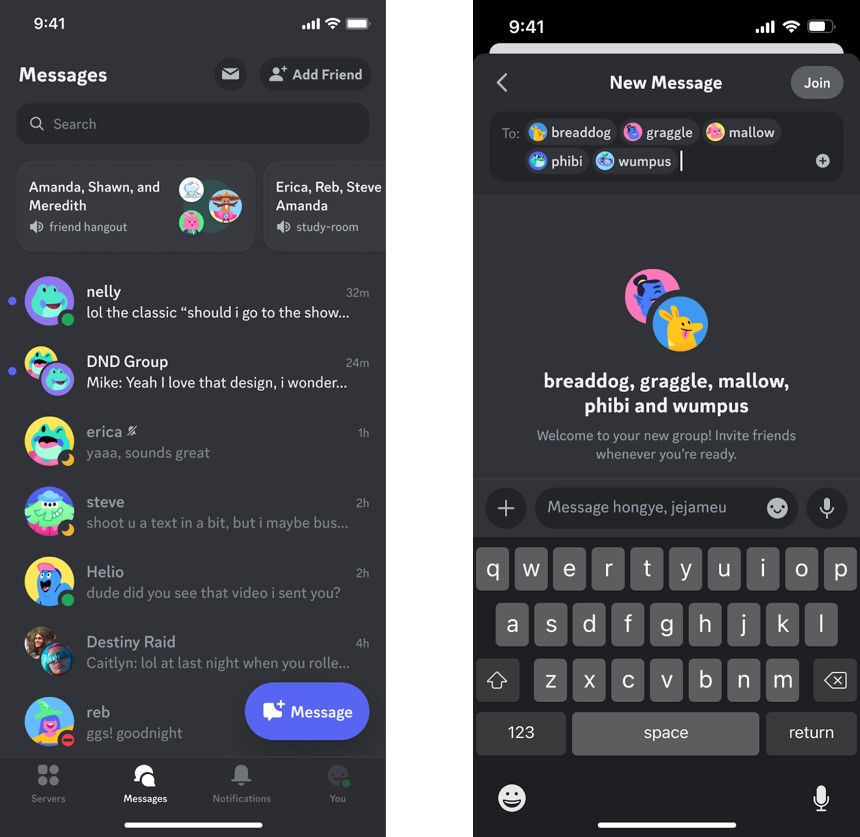
טאב Messages – כאן מדובר בשינוי מובהק של המעבר ל- on-the-go אותו הזכרנו קודם. מדובר בטאב ייעודי שמאגד תחתיו את כל ההודעות הישירות (Direct Messages – DM) וההודעות הישירות הקבוצתיות (Group Direct Messages – GDM), ובניגוד לעבר ממוקם עתה בתחתית כטאב מרכזי, לעומת מעין אייקון בצד הימני העליון של הממשק. קיים בטאב חיפוש פנימי, אזור Active now בו מוצגים החברים הפעילים, יכולת נעיצה, וכניסה ל- Details Page עם אותן יכולות כמו שצויינו לגבי ה- Channel Details Page. יצירת DM או GDM חדשה פשוטה מאוד (לחיצה על אייקון ה- Message) ומכאן במסך מאורגן יש אפשרות בחירה של הנמענים, וגם צירוף חברים בלחיצה.

טאב Notifications – כאן ביצעה Discord מהלך חכם, כשאיחדה את כל סוגי ההתראות תחת אותו טאב, כשהיא מדגישה שוב את אלמנט ה- on-the-go, כמו צפייה בבקשות חברות. האיחוד בין "For you" ו- "Mentions", יצר מרכז אחוד שמאפשר למשתמש להיות מעודכן בכל מה שקרה "בזמן שנעדרת". הטאב כולל גם יכולות שמשכללות את חווית המשתמש: הכל בו הוא Actionable, קרי ניתן לאשר חברות, להצטרף לאירוע וכד' בלחיצה. בנוסף, אין צורך ללחוץ על התראה כדי שתחשב כ"נקראה", מספיק רק לראות אותה. בכניסה הבאה לטאב, כל אותן "נקראו" מאבדות את ההדגשה והחדשות שהגיעו מודגשות במקומן (לשמירה על שליטת המשתמש במה שכבר "טופל"). ויש כמובן את הסימון האדום על גבי האייקון שמודיע על התראות חדשות.

טאב You – ריכוז יכולות ההגדרה של המשתמש, כמו עריכת הפרופיל, סטאטוס, צפייה בחברים וניהול מגוון הגדרות מורחבות. באופן מעניין, הועברה רשימת החברים לתוך טאב זה, שכוללת חברים קיימים, בקשות חברות בהמתנה, חברים חדשים חדשים וכד'. ובהמשך לשכלול הטאבים האחרים, גם כאן קיים חיפוש, להגדרות השונות, שנדמה שהוא נדרש ביותר לאור כמות האפשרויות המכובדת.

מתיחת פנים חשובה נעשתה באזור השימוש המרכזי של ניהול שיחות ה- Voice וה- Video. אחת היכולת המעניינות היא אפשרות לצפייה בטקסט שיחת ה- Voice טרום כניסה אליה, כך שרק במידה ומתאימה למשתמש הוא ייבחר להיכנס אליה. ברמת ההתנהגות חודדה אפשרות ה- Swipe for Reply לטובת מענה מהיר וקל להודעות, פשוט משיכה מימין לשמאל של ההודעה ואפשרות התגובה נפתחת.

ישנם עוד אי אילו תוספות, שיפורים ושינויים בממשק, אבל לעניינינו אלו המרכזיים. נראה די מרשים, לא? הפיצוח התמקד בשלושה מישורים: הראשון היה איגוד הנושאים החשובים לחוויית המובייל באופן מסודר תחת ארבעה קבוצות שונות, אחריו הכנסת כל קבוצה כזו תחת טאב ייעודי (ובאופן שמתאים לקונבנציות עיצוב המובייל המקובלות) והשלישי היה הוספת הפיצ'רים שנוספו עם השנים לתוך אותם טאבים. מה שניכר היטב ועובר כחוט השני בכל אותם אזורים הוא שכלול יכולות החיפוש, דבר שנותן מענה חזק לצרכים של שימוש במובייל "תוך כדי תנועה". אפשר לומר שלפחות מבחינה ממשקית נטו, הצליחה Discord לבצע את השינוי הנדרש, והפיצוח אכן בנה חוויית מובייל שאינה נסמכת, או מנסה לחכות באופן מאולץ, את ממשק ה- PC.
אבל כאן אנו מגיעים לתגובת המשתמשים לשינוי, ואיך נאמר, לא לזה פיללו מנהלי המוצר. מיד לאחר ההשקה, שלמעשה הכריחה את המשתמשים להוריד את הגרסה החדשה, פרצו זעקות שבר ברחבי הבלוגים במחאה על השינוי. החל מביקורות ענייניות על פגמים בחוויה ועד סרטוני הדרכה להחזרת את ה- Layout הקודם. עברתי על רבות מהן, ואם ניתן לסכם זאת במשפט אחד: כנראה ש- Discord פשוט הזיזו את הגבינה יותר מדי. מבלי להטריח אתכם יותר מדי בביקורות הספציפיות, משהו באופן בו הורכב כל הפאזל הזה פשוט התפספס.
צריך לבחון את העניין מנקודת מבט של משתמש Discord ותיק, זה שכבר מכיר את השימוש ב- Web והתרגל לממשק מובייל שלא מצריך גישה שונה. לפחות לפי התגובות, היה משהו בהרגל, בפשטות ובישירות של הממשק הקודם שהיה מאוד נוח. עתה, למרות הביקורות החיוביות על שלל הפיצ'רים המתקדמים יותר, כמו החיפוש המשוכלל ועיצוב עמוד שיחות הווידיאו, אותו איגוד של יכולות לפי נושאים בטאבים בתחתית נראה עבור רבים כמאולץ. ומסורבל. ניתנו שלל דוגמאות, כמו פרסום פוסט ב- Channel מסוים (אליו צריך להגיע דרך ה- Server) ואז, אם רוצים לשלוח הודעת DM פרטית, יש צורך לעבור לטאב אחר, לעבור דרך "קדימונים" של הודעות אחרונות ואז לענות. וזה כמובן מחמיר כשלא מדובר בחבר שזה עתה דיברת איתו.

בממשק הקודם, פורמט "הבועית", למשל זה של ה- Server, איפשר מעבר מהיר ופשוט בין האחרון לבין זה של ההודעות. אותה פעולה היתה מסתכמת במציאת ה- Server בצד שמאל של המסך, כניסה ל- Channel, פרסום הפוסט, חזרה לצד שמאל, גלילה לבועית ההודעות, מציאת המשתמש ושליחת ההודעה. במילים אחרות, יותר פעולות התכנסו ב- Hub המרכזי, ו"ניהול" השימוש התבצע בצד שמאל.
ועכשיו, השינוי, שלכאורה מתחבר לאותן קונבנציות מקובלות, פיזר את היכולות בין טאבים שונים, דבר שלדעת רבים מסבך את החוויה ומצריך עקומת למידה שאין להם סבלנות אליה. בסופו של דבר, ברמת הפסיכולוגיה של החוויה, גם אם מדובר באותו מספר של לחיצות, עבור המשתמש התהליך יראה ארוך יותר, אם צריך לנוע עבור ביצועו בין איזורים ש"מרוחקים" זה מזה ממשקית.
אז מה השורה התחתונה בעניינינו? ראשית, על פניו, ברמת ההחלטה, מדובר בבחירה נכונה לבצע overhaul אמיתי לממשק שלא עודכן באופן משמעותי שנים, שנולד בתקופה אחרת, עם ארסנל יכולות ששודרג מאז ולא שובץ באופן מיטבי. צריך להעריך החלטה כזו, כי קברניטי Discord מודעים היטב לסיכון שבשינוי משמעותי שכזה.
החלק השני, הוא הפיצוח עצמו. המשימה היתה ליצור חוויה שמתנתקת מ"הכפיפות" לממשק המרכזי, ה- Webי, ולהפוך אותה לחוויית on-the-go, שגם משבצת בתוכה את הפיצ'רים שנוספו עם הזמן. החלוקה מחדש לטאבים עם תכולה שונה, ההפרדה בין ה- Servers וה- channels ל- DM, שיבוץ חיפוש מתקדם בגזרות השונות ועדכון ממשקי השיחות, תואמת לכאורה את האופן בו נבנים ממשקי מובייל היום ואת האופן בו הוגדרה המשימה.
אבל, מה שנפגע, מעבר לשיבוש הרגלי השימוש של המשתמש, היה הפשטות, שבממשק ה- Web היא קלף מנצח. החלוקה לטאבים, גם עם עושה הגיון כשבוחנים את היכולות זו לצד זו, פגעה כנראה בהגיון השימוש שהמשתמשים כבר סיגלו לעצמם עם השנים. יש להניח שהזמן יעשה את שלו והם יתרגלו גם לשימוש בממשק החדש, אך זה, בעיקר לאור התגובות הקשות, יהיה מלווה באותו "שינוי גישה" במעבר בשימוש בין ה- web למובייל.
ומה אנחנו צריכים כמנהלי מוצר ללמוד מזה? שהפיצוח תמיד מכוון ללקוחות ושום קונבנציה מקובלת ככל שתהיה לא מחליפה הכרה של הרגלי השימוש והצרכים של המשתמש. וכמובן, לקח קצר ופשוט שתמיד רלוונטי: לא לחכות נצח בין שינוי ממשקי אחד לבא בתור.

Comments